Free Html Ui Design Tool
UI and UX are two distinct facets of web design, yet they work hand-in-hand. While UI focuses on your design interface and how a user interacts with it, UX emphasizes a users experience as they use your product or service.
UI design tools give designers what they need to design accurate hi-fi wireframes, mockups, and prototypes and render minimally viable products. They represent the nuts and bolts of a design, communicating its functionality.
UX design tools focus on the user and how they'll experience the content. These tools can help structure the information architecture, as well as how someone will flow through the experience. Since this is more conceptual, UX tools are about helping a designer paint the broader picture of how content and organization will affect experience.
We're going to take a look at some UI and UX tools that you may find handy for your design process. Some of these tools have features that work in both UX or UI, but for the sake of your own user experience, we've divided the list into two categories
17 useful tools for UI/UX designers
In this list, the first 11 tools mentioned are great for UI design, while 12-17 are great for UX. Let's dive into each one and learn how you can craft beautiful projects.
1. Sketch

If you have any UI design experience, you've heard of Sketch. And there are quite a few reasons why it's one of the design tools that's so revered.
Being able to make universal changes — whether it's through their library of symbols, layer styles, or text styles, or its smooth resizing and alignment features — saves designers time to deliver consistent prototypes. It takes out what's tedious and lets designers jump in and create. And with a multitude of third-party plugins that integrate without problems, there's no shortage of tools out there that can be used with Sketch.
Popular read : From Sketch to Webflow: how to turn mockups into live websites
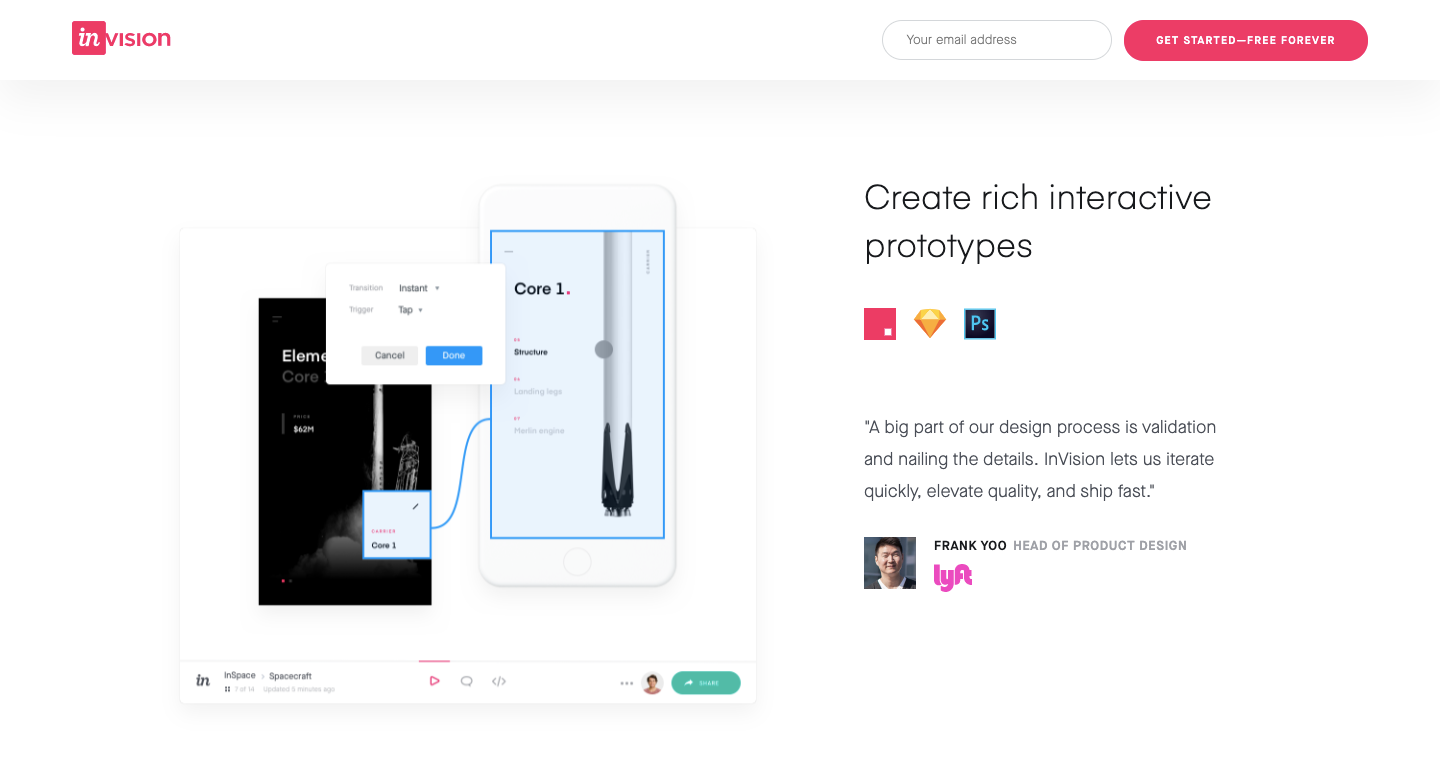
2. InVision Studio

With a full suite of applications, InVision gives designers all of the UI design tools they need to create fully realized and functional prototypes with dynamic elements and animations.
Along with these easy-to-use UI design tools, they also make communication easy — with collaboration features that let developers share their work as they design it, receive feedback, and make documented changes at each step. Another useful aspect of InVision is the digital whiteboard that allows team members to get their ideas out there, interact, and get that all important sign-off before moving forward.
3. Axure

Axure functions in prototyping and keeping track of the workflow. It features a smooth interface to document as you go. High fidelity drives this app, resulting in prototypes full of details.
Axure offers many of the other features of popular prototyping and UI design tools. It allows for testing of functionality and puts everything together for an easy developer handoff. This, combined with an emphasis on communication, ensures that everyone on a project is kept up-to-date with progress and changes as they happen in real time, making Axure a solid choice for UI design.
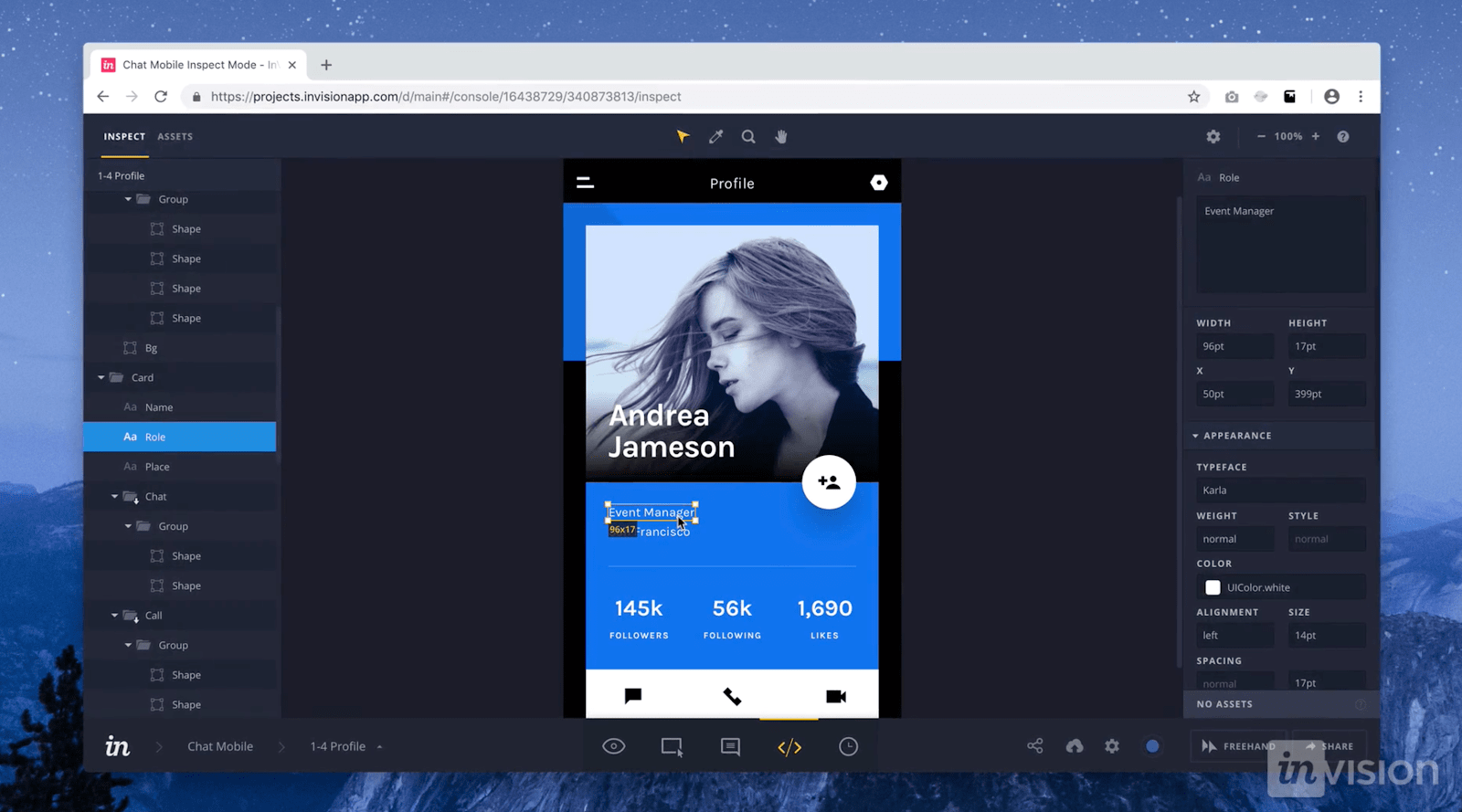
4. Craft

Craft, a plugin from InVision, works right alongside what you might be doing in Photoshop or Sketch, with a sync function that updates what you're working on. Along with this time-saving feature, Craft offers everything you need for prototyping and collaboration. Changes in styling, edits, and other tweaks are updated across the board so that everyone is referring to and working from the same version of a project.
Craft sets itself apart from other UI design tools with its placeholder content. You get access to both Getty and iStock photos, letting you fill your layout with better visuals. And if there's data in your layout, you can use your own or bring it in from other sources. Not many UI design tools let you fill your mockups with more meaningful content. This special feature of Craft gives your mockups a more accurate representation of what a final design might look like.
Related reads: The best Photoshop alternatives (free + paid)
5. Proto.io

In their own words, Proto.io says using their UI design software results in "Prototypes that feel real." And Proto.io delivers on this, giving you what you need to create, organize, integrate, and test accurate mockups. It also smooths out the collaboration process, fostering communication between team members through comments and video feedback, as well as integrating with some of the more well-known testing products, like Lookback, Userlytics, and Validately.
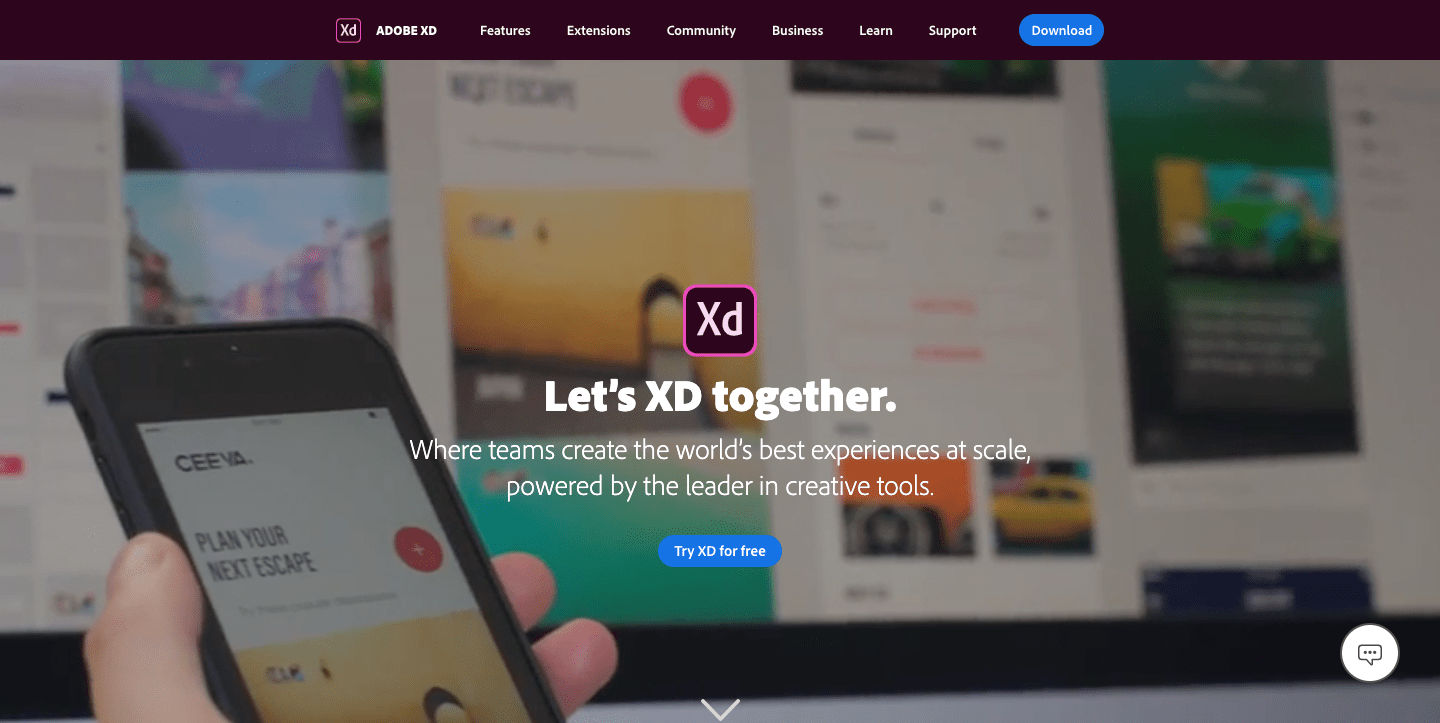
6. Adobe XD

It's hard to knock Adobe off of their status as royalty in design software — their kingdom of design products reigns in the creative cloud. Adobe XD offers vector-based user interface tools for creating prototypes and mockups with an interface that's familiar to anyone who has used other Adobe products. This, along with real-time collaboration, makes it a go-to for many UI designers.
Adobe XD has many sophisticated tools for UI designers, but it is also stocked with what designers need to whip up interactions and other dynamic elements that can be integrated into prototypes or mockups. It's one of the rare design platforms that can combine different disciplines together, without anything lacking.
Popular read : From Adobe XD to Webflow: how to turn your prototypes into live websites
7. Marvel

Whether you've been a UI designer for a while or if you're just stepping into the role, Marvel's design platform makes things easy. With the ability to create both low fidelity and hi-fi wireframes, interactive prototypes, and do user testing, it gives a UI designer everything they need — all wrapped into an intuitive interface. Marvel also has a feature called Handoff that gives developers all the HTML code and CSS styles they need to start building.
8. Figma

Figma lets designers build dynamic prototypes and mockups, test them for usability, and sync up all of the progress. Figma allows for a collaborative environment where multiple people can work on a project at the same time, much like Google Docs — letting you see who has it open for real-time collaboration. You'll see who's working and what they're doing. It's also browser-based, making it accessible to everyone in an instant. And as an added bonus, it's free for individual use so you can check it out and get familiar with how it works.
Popular read : From Figma to Webflow: turning your static designs into interactive websites
9. Framer X
.png)
Framer X has evolved from its early days as a code-only prototyping application. Today it offers a host of UI design tools for building functional prototypes and testing for usability. Its ability to work with React makes it ideal for UI designers who like to stay on top of the newest web design innovations.
Framer X also offers a variety of plugins in their store, giving UI designers features such as UI kits for integrating social media channels like Snapchat and Twitter, players for embedding a variety of media, grids, and other useful components that can be easily integrated. It's a great interface design tool with a fairly east learning curve.
10. Origami Studio

With a Facebook pedigree (it was built by and for Facebook designers), Origami Studio packs in more complexity than something like InVison or Sketch — which are a bit easier for beginners in design. For those who need a more advanced prototyping tool as a part of their design system, Origami Studio has a lot to offer.
This platform has the tools you need to build complete prototypes that are powered by a sophisticated patch editor, giving designers the opportunity to integrate advanced functionality. Prototypes end up looking and working like a real app or webpage.
Origami Studio also integrates well with Sketch. If you're working in parallel with Sketch, it lets you brings in layers and copy and paste them directly without any hang-ups.
11. Webflow
.png)
Okay, the self promotion you've been waiting for — but stick with us here. You want to speed up the design process, right?
Webflow gives you the power to design without knowing HTML or CSS. With drag and drop functionality and an intuitive interface, Webflow gives you the creative freedom to build whatever you imagine. Using Webflow for building a prototype gives you an actual website, and generates accurate HTML and CSS code or JavaScript when implementing micro-interactions. This saves time. Instead of taking what's been drafted in a prototype and building a design from it, you already have what you need to give to a developer. You can also use a template if you don't want to start from scratch.
Even Ryan Miyoshi, lead designer at Webflow, decided to ditch prototyping tools and start designing and building straight in Webflow.
12. FlowMapp

When developing a user experience strategy, designers need to pay attention to structure, flow, and corresponding sitemaps, which are all at the foundation of UX design.
Where so many tools out there try to combine UI and UX together into one platform, FlowMapp dedicates itself to the discipline of UX design. Building user flows and constructing visual sitemaps are indispensable for UX, and these are the pillars of FlowMapp's UX design app.
13. Balsamiq

With a user friendly interface, Balsamiq makes it easy to create low fidelity wireframes. Even people with zero experience in wireframing could jump in and put together ones that look good. Balsamiq encompasses both UI and UX, but really stands out with its low fidelity wireframes. Balsamiq's nod to the physicality of whiteboarding makes the tool accessible to anyone, no matter their skill level.
14. VisualSitemaps

VisualSitemaps specializes in generating, you guessed it, visual sitemaps. It's nice to have a tool designed specifically for this. This tool has complete automation, the capacity to go through password-protected websites that haven't gone live yet, and the ability to import into Sketch. VisualSitemaps takes the process of creating visual sitemaps and supercharges it for UX designers, developers, and anyone else who needs to be involved with the process of creating them.
15. Treejack

The visual components of a design are important, but without great content, it's nothing but an empty vessel. Having quality content isn't enough — it needs to be arranged in a flow and structure that will maximize its accessibility. This is where information architecture comes in.
Treejack specializes in information architecture. It lets you test the tree structure of a website with real users. It then generates the results that show a user's path and navigation through the content, giving you valuable insights that you can use to edit and tweak the content organization.
16 Wireframe.cc

Wireframes don't have to be complicated, and keeping them simple lets them communicate in a straightforward way how a design needs to be structured.
Wireframe.cc keeps their wireframing tools focused on minimalism. Intentionally limiting the color palette and using simple rectangular elements — along with an uncomplicated interface — lets UX designers construct a low fidelity wireframe in a snap. There's even an in-browser demo you can use to see how it works.
17. Optimal Workshop

As far as a UX design platform goes, Optimal Workshop has all you need to analyze usability, figure out information architecture, and test and evaluate a design.
Optimal Workshop distinguishes itself in giving insights and providing in-depth data about users and how they interact with a design. This carefully curated UX platform offers tree testing with Treejack, which we just talked about, first-click testing with Chalkmark, online surveys, and Reframer for doing qualitative research. Having these bundled together makes for a package of tools that any UX designer would find useful.
UI and UX is always evolving
Along with the changes and trends of web design, UI and UX must accommodate these new practices and approaches. Which UI and UX tools have you found helpful in meeting the needs of clients and staying on the cusp? Please share what's helped you out in the comments below.
Free Html Ui Design Tool
Source: https://webflow.com/blog/ui-ux-design-tools
Posted by: andersonmandist95.blogspot.com

0 Response to "Free Html Ui Design Tool"
Post a Comment